참고: 이 일지는 노션으로부터 옮겨진 레거시 게시물입니다.
개요
이것은 제가 심볼, toPrimitive에 대해 알아보면서 테스트하다 알게 되었습니다.
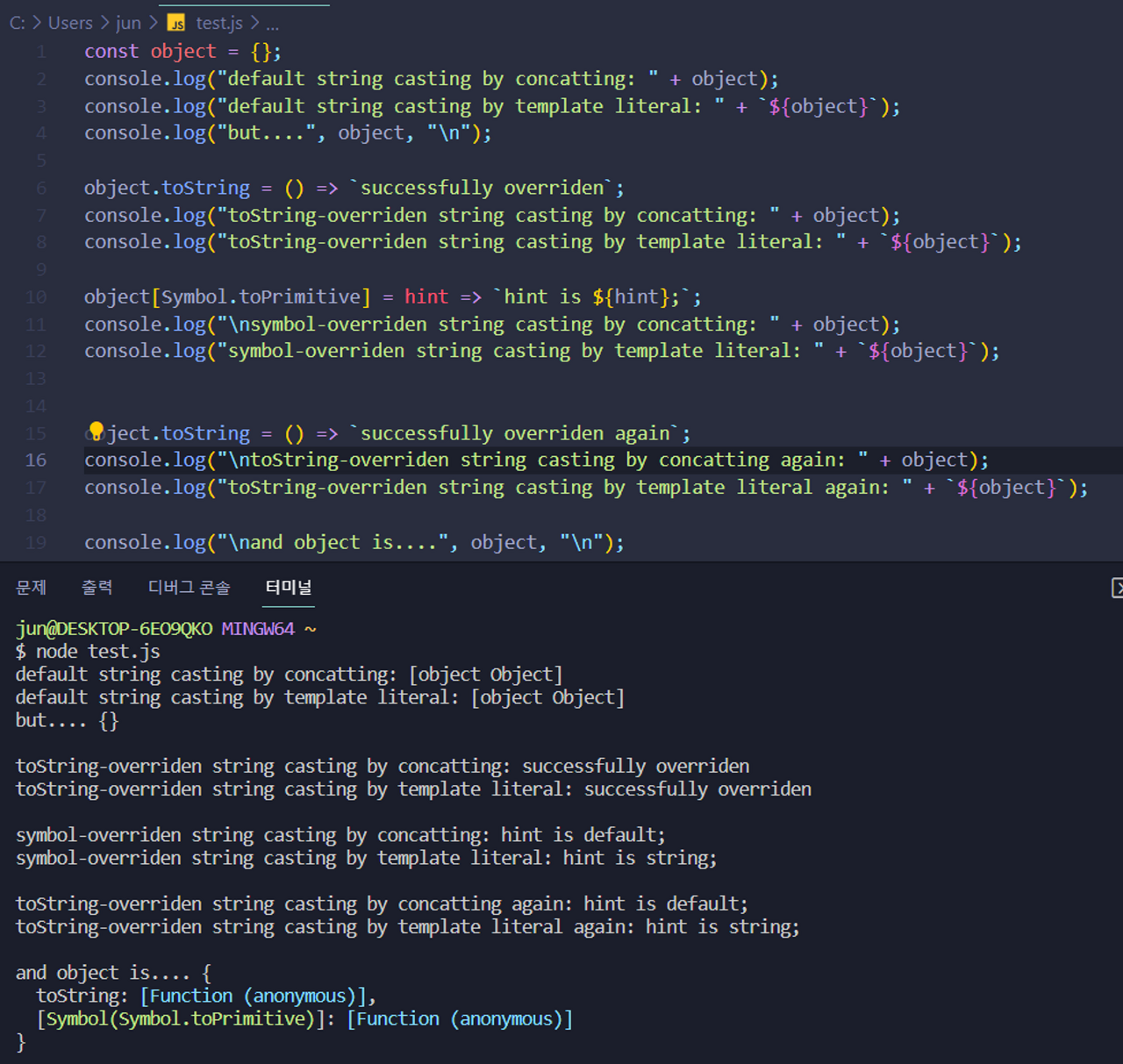
const object = {};
console.log("default string casting by concatting: " + object);
console.log("default string casting by template literal: " + `${object}`);
console.log("object is....", object, "\\n");
object.toString = () => `successfully overriden`;
console.log("toString-overriden string casting by concatting: " + object);
console.log("toString-overriden string casting by template literal: " + `${object}`);
object[Symbol.toPrimitive] = hint => `hint is ${hint};`;
console.log("\\nsymbol-overriden string casting by concatting: " + object);
console.log("symbol-overriden string casting by template literal: " + `${object}`);
object.toString = () => `successfully overriden again`;
console.log("\\ntoString-overriden string casting by concatting again: " + object);
console.log("toString-overriden string casting by template literal again: " + `${object}`);
console.log("\\nand object is....", object, "\\n");
자바스크립트는 객체의 toPrimitive심볼을 통해 객체가 문자열 또는 숫자로 형변환할 때 반환할 원시값을 처리할 방법을 덮어씌울 수 있습니다. 이때 toPrimitive는 default, string, number 세 가지 문자열을 매개변수로 받을 수 있는 함수입니다.
자세한 내용은 https://ko.javascript.info/object-toprimitive 를 참고해주세요.
이때 문제는 3번째 테스트 문단에서 발생합니다. 첫 테스트는 문자열과 object를 합치는 테스트고 그 다음 테스트는 문자열과 템플릿 리터럴에 object를 넣어 생성한 문자열을 합치고 있습니다. 이때 두 테스트의 object 모두 문자열로 형변환이 되므로 toString()가 하듯이 toPrimitive의 hint 매개변수도 string이여야 합니다.

하지만 hint는 문자합에선 default(모호함)을, 템플릿 리터럴에선 string(문자열)을 가지게 됩니다.
'잡다한거' 카테고리의 다른 글
| 부모 생성자가 호출하는 함수는 비캡슐적이다. (0) | 2022.12.05 |
|---|---|
| 클래스 타입 강제 변환은 메서드를 보장하지 않는다. (0) | 2022.12.05 |
| Next.js에서 ./와 /는 다르다 (0) | 2022.12.05 |
